今回はプライバシーポリシーの対策として、「お問い合わせフォームの設置方法」をご紹介します。
私自身、PRO版しか対応してないと勝手に思って放置してたのですが、「サイドバー」に設置する方法で可能です。
お問い合わせフォームを設置していない方はこの機会に今回ご紹介する手順で行ってみましょう。特に「Google AdSense」の審査を考えている方は必要になりますよ。
- 「お問い合わせフォーム」のテンプレート作成(Google Chrome)
- サイドバーに「お問い合わせフォーム」を設定する(はてなブログ)
- アフィリエイト初心者にはA8.netがおすすめ
- ブログカスタマイズに不安な方はココナラにてサポート依頼へ
「お問い合わせフォーム」のテンプレート作成(Google Chrome)
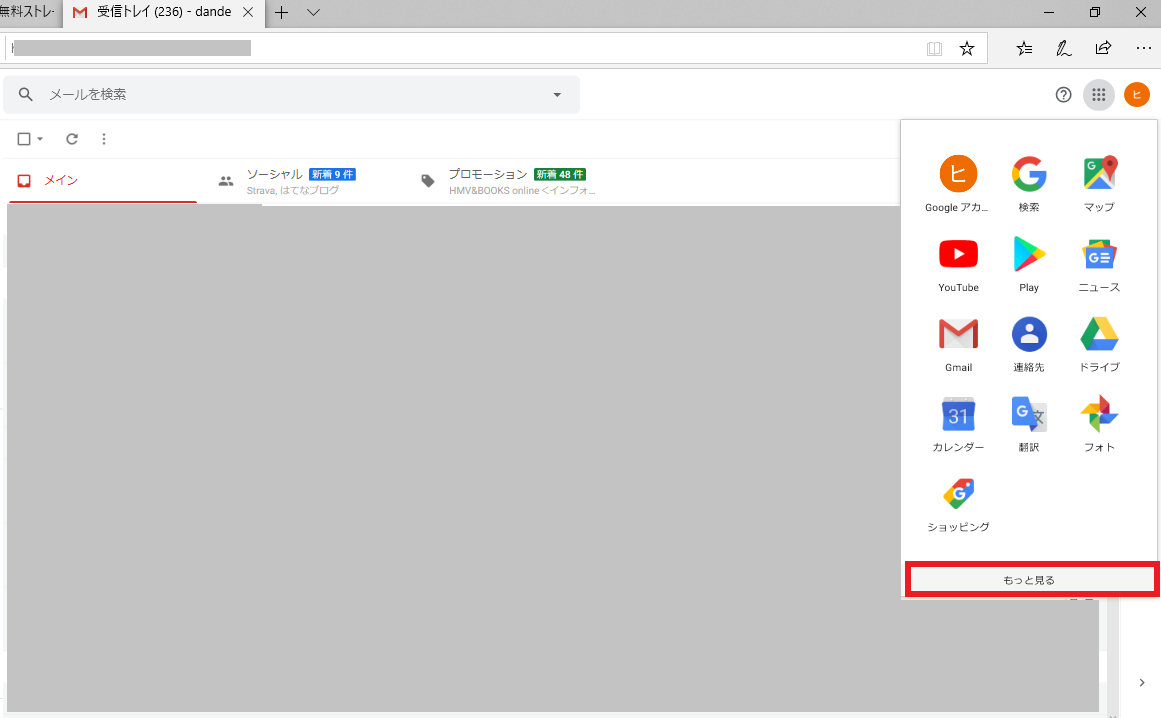
まずは、Gmailにログインします。すると画面右上側に9個の■のまとまったアイコンが見つかりますので、クリックしてプルダウンします。
プルダウンするとたくさんのアイコンが出てきますが、更に下の「もっと見る」を選択します。するとまたたくさんのアイコンが出てくるので、「もっと見る」を選択します。
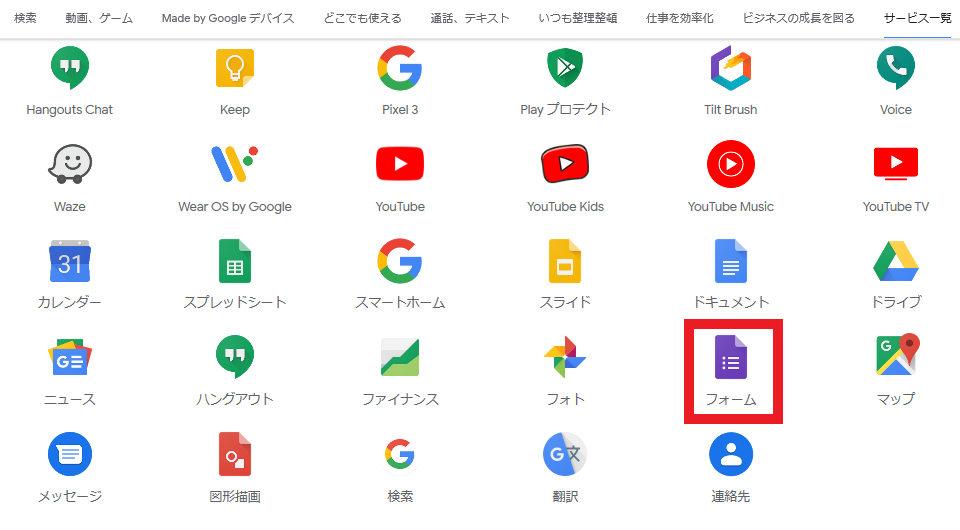
どんどん下にスクロールしていくとこの様に更に多くのアイコンが出てきます。すると紫色のアイコンの「フォーム」が見つかるかとおもうので、選択してください。ここまでたどり着くのは元々知らないといけませんよね。
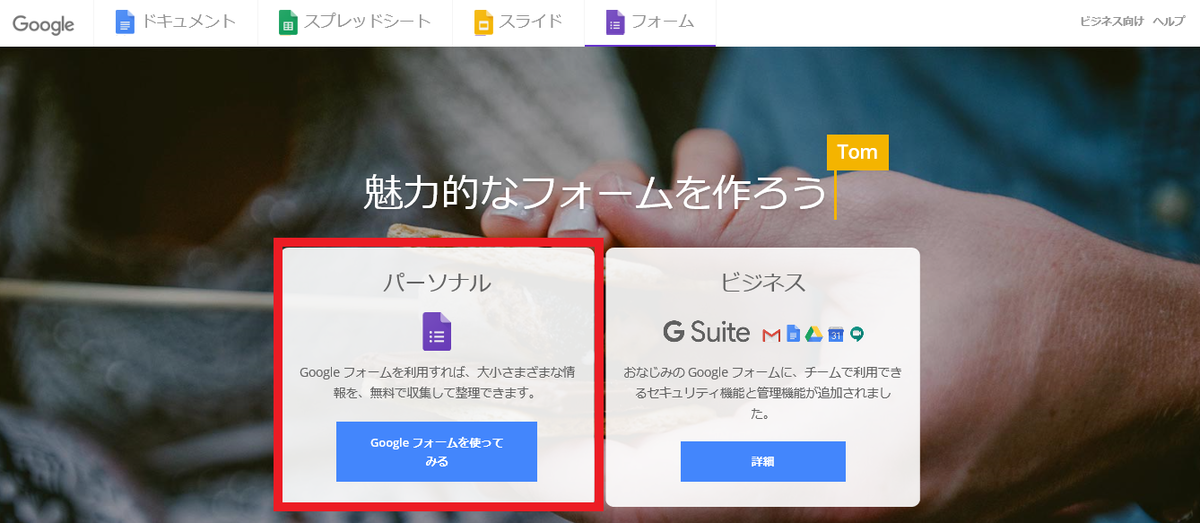
個人ブロガーの方は基本は左の「パーソナルを選択」してください。

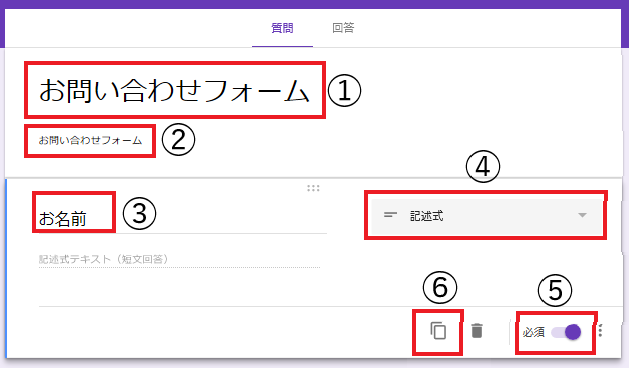
①「お問い合わせフォーム」と入力します。
②「お問い合わせフォーム」と入力します。(個人でアレンジしてくださいね)
③「お名前」と入力します。
④プルダウンして「記述式」を選択します。
⑤「必須」の右アイコンを選択してオンにすると「入力必須項目」に指定可能になります。こちらも適宜個人でアレンジしてくださいね。
⑥こちらのアイコンをクリックし、次の設定画面(メールアドレス)に移ります。
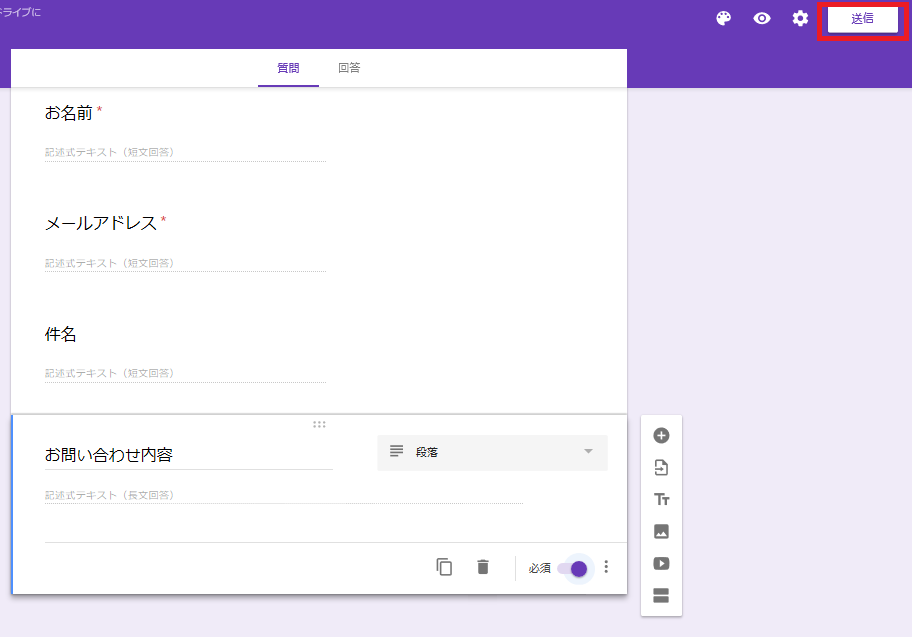
先に説明した③~⑥の手順と同じように設定していきます。基本は③の入力を「メールアドレス」→「件名」→「お問い合わせ内容」の流れで入力するだけでOKです!
最後に画面右上の「送信」をクリックします。
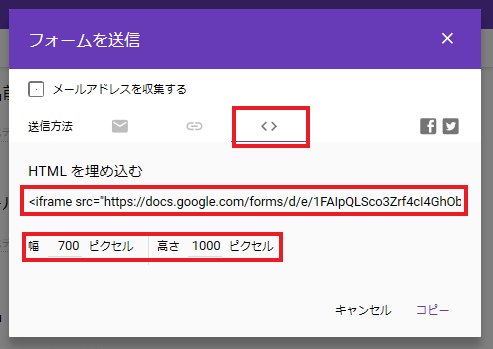
するとフォームの送信画面に移ります。
送信方法の選択画面で一番右の< >を選択します。
幅、高さを好きな大きさに設定します。(今回私は幅700、高さ1000ピクセルに設定しました)
最後にHTMLを埋め込むの下に書かれているURLをコピーします。
(※画面は閉じずにそのまま最小化してください)
サイドバーに「お問い合わせフォーム」を設定する(はてなブログ)
ここからははてなブログ側での作業手順を紹介します。
まずはいつも通りに記事作成画面にて「お問い合わせ」という題名で作成します。さらに”HTML編集”で先ほど「コピーしたURL」を貼り付けてください。
画面右側の歯車マークの編集オプションにて、投稿日時を過去の日時に設定します。最新で投稿すると他の人に件名だけの情報の無いブログが発信されてしまうことを避けるための対策です。
このように投稿日時を過去にすることで他ブロガーさん達が見損になることを防ぎます。設定が完了したら、「公開」します。
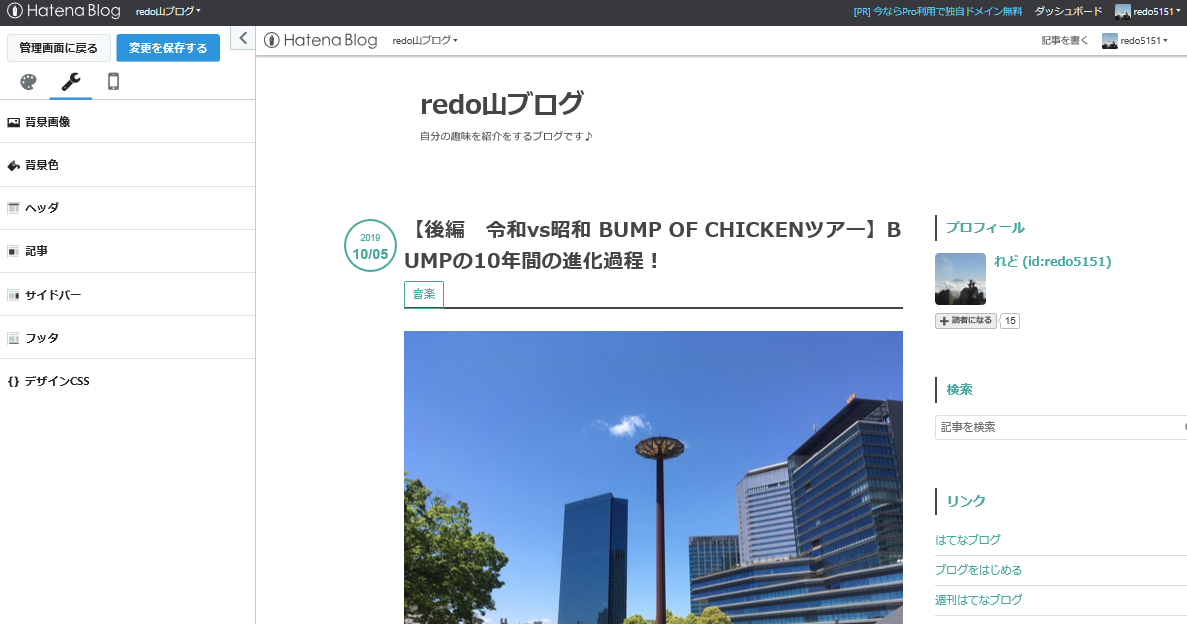
管理画面に戻ります。左のタブの中の「デザイン」を選択します。
左上の「トルクマーク」アイコンを選択し、次に「サイドバー」を選択します。
右タブ下の「+モジュールを選択」をクリックします。私の画面は既に設定済みでしたので、紛らわしいのでグレーで消しておきました。
タイトルに「お問い合わせ」と入力します。
リンク左に「お問い合わせフォーム」と入力し、先ほど作成した記事のURLを挿入しましょう。

自分のブログの記事一覧等に戻って確認してみると、サイドバー右下に「お問い合わせフォーム」が作成されていることが確認できます!!
ここまで作業された方お疲れさまでした!でもカスタマイズできるとなんだか気分もすっきりして、嬉しくなりますね♪
アフィリエイト初心者にはA8.netがおすすめ

A8.netは会員数、広告主数ともに最大規模を誇るアフィリエイトサービスです。
有名ショップから、まだあまり知られていない注目商品を扱うショップまで様々なジャンルの広告を扱っています。
登録の審査も無く、登録料も無料なので、これからアフィリエイトを始めようと思っている方にはぜひおすすめしたいです。
自分のサイトやブログを持っていない方でも登録OKというお手軽さが魅力です!誰でも簡単にアフィリエイトを始めることができますよ。
おすすめしたい対象の方
・副業・在宅ワークを検討されている方
・アフィリエイトを始めたいと思っている方
・お小遣い稼ぎをしたいと思っている方
【A8.netアプリでさらに使いやすく!】
A8.netではスマホで未確定速報のプッシュ通知を受け取ったり、プログラム検索などができるスマートフォン用アプリを提供しています。
アプリをインストールして通知設定をしておけばスマホで成果発生を知ることができますので便利ですよ。ぜひ検討してみてはいかがでしょうか。
「無料はてなブログ」でGoogle Adsenseに合格するにあたって私が行った方法も紹介しています。詳しくまとめたので参考にしてくださいね。
ブログカスタマイズに不安な方はココナラにてサポート依頼へ

WEBデザインに自信が無い方はココナラでWEBデザイン代行を依頼することもひとつの選択肢としてありです。
ココナラ(coconara・kokonara)とは、自分のスキルを販売できるサービスです。
人気女優の吉岡里帆さんがCMで起用され目を引いた方も多いのではないでしょうか。
知識・スキル・経験を売り買いできるフリーマーケットとしては最も人気で有名なサービスになります。
やり取りは匿名で可能で、決済もサイト上でできるので安全に利用することができます。

私もココナラで「はてなブログのWEBデザイン代行」「登山の提案」「Excel代行」の販売も行っており、それぞれの項目で販売実績もあります。
過去には、企業の方からの依頼もあり、はてなブログのWEBデザインの代行対応をしたこともあります。
私もココナラでブログカスタマイズの代行を行っておりますので、以下よりお気軽にご相談orご依頼頂ければ幸いです。
もしくはココナラで「れど WEBデザイン」等で検索して頂いても見つかるかと思います。
私のブログ内でも色々なカスタマイズ法を紹介しておりますが、実際にはプログラミングコードに抵抗感がある方も多いようで定期的に依頼して頂いております。
例えばブログのデザインを整えるのに自分では自信が無い方はココナラで依頼してみるのもおすすめです。
まとめ
・無料はてなブログでもサイドバーに「お問い合わせフォーム」の設定が可能!
・「Google AdSense」の審査を考えている方は是非設定しておきましょう。
・約15~20分程度の作業時間でお手軽に作成できできちゃいます♪