こんにちは管理人のredoです。今日は「はてなブログ」で記事の更新日をHTML,CSSコードで自動表示する方法をご紹介したいと思います。
私も記事をリライトした際に”更新日”を記事内に表示させて、記事管理の記録をつけたいと思った際に色々調べたところ、意外にも簡単に実装できることが分かりました。
特に何か調べものをするときは新しい情報から検索をしますよね。内容やジャンルにもよりますが、私もタイムリーな最新情報を知りたい場合などは新しい記事から探しています。
そんな時に仮に少し古い記事でも更新日が記載されリライトされている場合は情報がしっかり更新されてるから読んでみようかなという気持ちにもなります。
今回ご紹介する”更新日実装”コードは「無料版」でも可能ですので、是非トライしてみましょう。数分で実装も可能です。
記事の”更新日”が載っていると読みたくなるよね♪
記事の”更新日”表示ってどんな感じ?

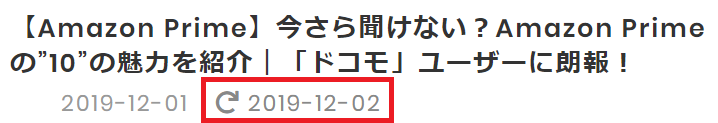
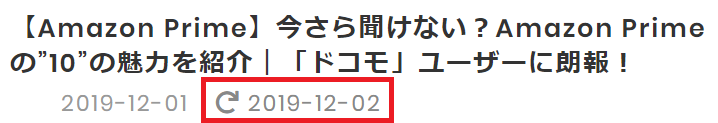
タイトル下に通常は”日付のみ”が記載されているかと思います。今回ご紹介するコードを実装することで、日付の右側に”更新日”を実装することができます。
【Amazon Prime】今さら聞けない?Amazon Primeの”10”の魅力を紹介|「ドコモ」ユーザーに朗報!
記事の更新日を載せるのはメリットはあってもデメリットはあまりないと思います。「はてなブログ」のデフォルト設定でも実装してもらえるとありがたいですよね。
矢印アイコンは「Fontawesome」を使用しています。「Fontawesome」を始めとしたブログアイコンは実は色々な場面で使う機会が多いですね。
「FontAwesome」はブロガーには必須ツールだよ
「 Font Awesome」のアイコンフォント実装方法も紹介しています。
redo5151.hatenablog.com
HTMLコード(記事下に貼り付け)
下記コードを管理画面→デザイン→カスタマイズ(トルクアイコン)→記事下に下記コードを実装しましょう。
<!-- 更新日時表示 -->
<!--[if lt IE 9]>
<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.12.3.min.js"></script>
<![endif]-->
<!--[if gte IE 9]><!-->
<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-2.2.3.min.js"></script>
<!--<![endif]-->
<script>
;(function($) {
'use strict';
var urls = [], opts = {cache: false, dataType: 'xml'}, p,
url = 'https://redo5151.hatenablog.com/sitemap.xml';
function parseSitemapXML(url) {
var d = new $.Deferred;
$.ajax($.extend(opts, {
url: url
})).done(function(xml) {
$(xml).find('sitemap').each(function() {
urls.push($(this).find('loc').text());
});
d.resolve();
}).fail(function() {
d.reject();
});
return d.promise();
}
function findURL(url) {
$.ajax($.extend(opts, {
url: url
})).done(function(xml) {
var isMatched = false;
$(xml).find('url').each(function() {
var $this = $(this);
if ($this.find('loc').text() === location.href) {
isMatched = true;
appendLastmod($this.find('lastmod').text());
return false;
}
});
if (!isMatched) nextURL();
}).fail(function() {});
}
function nextURL() {
urls.shift();
if (urls.length) findURL(urls[0]);
}
function appendLastmod(lastmod) {
var $container = $('<div></div>', {'class': 'lastmod'}).text(lastmod.replace(/T.0/,""));
if ($('.entry-header > .date').get(0).tagName.toLowerCase() === 'span') {
$('.entry-title').before($container);
} else {
$('.entry-date').append($container);
}
}
p = parseSitemapXML(url);
p.done(function() {findURL(urls[0])});
p.fail(function(error) {});
})(jQuery);
</script>
tomomoreさんの記事のコードを参考にしました。こちらの記事では、日付が時間単位まで表示されてしまう不具合も紹介しています。
【コピペOK】【はてなブログ】更新日付を自動表示したい!設定方法を解説^^ - tomomore
HTML実装時の注意点
コード内で下記自分のURLへ変更する必要があります。
・url = 'https://redo5151.hatenablog.com/sitemap.xml';
※必ずコードのバックアップはとっておきましょう。
また「Google Search Console」の「サイトマップ(sitemap)」の情報から記事の更新日を抽出するコードなので、Google Search Consoleの登録とサイトマップ送信を行っている必要があります。
Google Search Consoleの登録方法もサイトマップの送信方法も下記記事で詳しく紹介してますので、登録しておきましょう。手順通りに登録すれば簡単にできます。
「Google Search Console」は”SEO対策”としても有効なツールだよ
redo5151.hatenablog.com
redo5151.hatenablog.com
CSSコード(デザインCSSに貼り付け)
下記コードを「はてなブログ」のデザインCSSへ実装しましょう。
.lastmod {
background-color: transparent;
padding: 5px 0px;
text-decoration: none;
font-size: 15px;
display: inline;
margin-left: 0px;
color: #888888;
}
.lastmod::before {
margin-right: 5px;
margin-left: 10px;
padding-left: 3px;
font-family: "Font Awesome 5 Free";
font-weight: bold;
content: '01e';
}
.entry-date a {
background-color: transparent;
padding: 5px 0px 5px 6px;
text-decoration: none;
font-size: 15px;
display: inline;
}
.entry-date a::before {
margin-right: 5px;
padding-left: 3px;
}
記事更新の矢印マークのアイコンを変更したい方は、一部変更する必要がありますが、基本変更不要な部分です。今回ご紹介したコードは、あまりオリジナリティを重視する内容でもないので、特に各個人でアレンジする箇所は少ないですね。色の変更程度でしょうか。
また、「はてなブログ」のデザインテーマによっては表示されない場合があるようですので、確認しておきましょう。
【はてなブログ 吹き出し会話作成手順】 BUMPのライブMCを吹き出しで表現!
【SEO対策】はてなブログのお手軽カスタマイズ|サイドバーに「カテゴリー」を追加する方法!
【SEO対策 はてなブログ】Amazon商品の紹介にはAmazletがオススメ|リンクボタン作成方法!
【Font Awesome はてなブログ】アイコンフォントが表示されない?|「はてなブログ」に対応させる方法を紹介!
【SEO対策 トップへ戻るボタン】「はてなブログ」にコードコピペで簡単設定|Font Awesomeでアイコンも自在に変更可能
【SEO対策 はてなブログ】「この記事は〇分で読めます」の簡単コード実装方法を紹介!
【SEO対策 はてなブログデザイン】サイドバーをお洒落にカスタマイズする方法を紹介
まとめ
・記事の”更新日”の自動表示方法を紹介
・「無料版のはてなブログ」でも実装可能です。
・HTML,CSSコードで簡単に実装できちゃいます!
・「Google Search Console」でのサイトマップ送信も事前にしておきましょう。
「無料はてなブログ」でのGoogleアドセンス対策も紹介しています。
redo5151.hatenablog.com
「 Amazonアソシエイト審査」の対策法を紹介中
redo5151.hatenablog.com