【ブログカスタマイズ】はてなブログでトップへ戻るボタン実装|Font Awesomeを使って超簡単コードコピペ

こんにちは管理人のredoです。「はてなブログ」でHTML,CSSコードを使って”ページトップへ戻るボタン”を追加する方法をご紹介します。
Yahoo!のTOPページにも最近はトップに戻るボタンが画面右下に自動設定されています。「SEO対策」としても有効です。「無料版はてなブログ」でも設定可能ですので、興味のある方は設定してみましょう。
私のブログにもつい最近トップに戻るボタンを追加(画面右下)したのですが、文章を読み返したり、グローバルメニューで他のページを見たい時など便利ですね。
今回、ご紹介するコードも詳しい内容が分からなくても、所定箇所にコード貼り付ければトップボタンの設定が可能です。
はてなブログではデフォルトのデザイン設定によりCSSが効かない不具合もあるので、困っている方も多いようです。CSSが効かない場合の対策方法もあわせて紹介します。
トップへ戻るボタンとは?


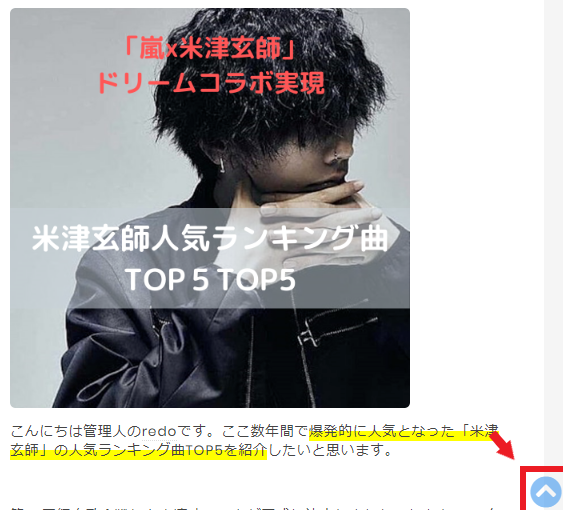
トップへ戻るボタンとは画面右下に配置されている上矢印などの”アイコンボタン”のことです。
このボタンを設置することで、操作がしやすくなり、直帰率の減少などにも繋がります。
公式ブログでは”TOPボタン”が配置されていることが多いです。
トップボタンの設置手順
<Head>内に「jQuery」「Fontawesome」読み込みコードを配置
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.6.4/css/all.css"> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
「jquery」をHead内に記入します。さらに、Font Awesomeのフォントアイコンを読み込めるように「href」を用いて指定のURLを読み込めるように記載します。
フッターでの設定
管理画面→デザイン→カスタマイズ→「フッター」に貼り付け
上記コードを貼り付けましょう。私の紹介するアイコンとは別のアイコンを使いたい方は、Font Awesomeで探して設定しましょう。こちらは”ボタンアイコン”の形をFontAwesomeから読み込んで設定しています。
こちらで「Font Awesome」を紹介しています。
デザインCSSでの設定
管理画面→デザイン→カスタマイズ→デザインCSS
上記コードをデザインCSSへ貼り付けましょう。ここでは、ボタンの配置場所や色を設定しています。
ズラズラと書きましたが、分からない方はコードを指定の箇所にそのままコピペすればOKです。ただし、事前に元のコードは必ず保存しておきましょう。
特に「はてなブログ」では元のデザイン設定とCSSがぶつかって、デザイン設定の優先度が高い為に「CSSが効かない」不具合が生じることがあります。
TOPボタンの色を変えたい方は”color”の部分を自由にアレンジしてください
TOPボタンの配置箇所を変えたい場合はbottom,rightのpx値を変更しましょう
※rgba()の部分を書き換えることで、色変更が可能です。
「はてなブログ」でCSSが効かない場合の対処法
CSSがうまく機能しない場合の対処方法の一例を紹介します。デザイン設定の裏側のコードを書き換えるのは少し難易度があがるので、
まずはデザイン設定は書き換えない前提での設定方法になります。
「設定」→「カスタマイズ」→「フッター」のHTML記述欄に下記コードを貼り付けます。
<head> <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.6.4/css/all.css"> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"> </script></head> <html> <body> <pre> </pre> <p id="pageTop"><a href="#"><i class="fas fa-angle-double-up "> </i></a> </p> <style> /*-- CSSの記述 --*/ #pageTop { position: fixed; bottom: 30px; right: 15px; } #pageTop i { padding-top: 6px } #pageTop a { display: block; z-index: 999; padding: 8px; border-radius: 30px; width: 35px; height: 35px; background-color: rgba(0,0,255,0.2); color: #fff; font-weight: bold; text-decoration: none; text-align: center; } #pageTop a:hover { text-decoration: none; opacity: 0.7; color:rgba(0,0,0,0.2); } /*-- トップボタン --*/ $(function(){ var topBtn=$('#pageTop'); topBtn.hide(); /*-- ボタン設置--*/ $(window).scroll(function(){ if($(this).scrollTop()>100){ /*-- ボタン表示設定 --*/ topBtn.fadeIn('slow'); }else{ /*-- ボタン非表示設定 --*/ topBtn.fadeOut('slow'); } }); /*-- クリック後、トップに戻る--*/ topBtn.click(function(){ $('body,html').animate({ scrollTop:0},'slow'); });
徐々にアレンジして使いこなせるようになれば、自分だけのオリジナルなトップボタンも設定可能です。
この様にjQuery,CSS,HTMLなどが自在に使えればWebデザインの幅が広がります。コードを書くときは特に「//」の部分の改行には気をつけましょう。
改行位置によってプログラミングが効かなくなる場合があります。こちらは多くのWebデザイン事例があるので、辞典感覚で使えるので、オススメです。
HTMLとCSSの入門書といえばこちらです。まずはプログラミングへの抵抗感を減らすには良いです。
まとめ
・「jQuery,CSS,HTML」を使って”トップへ戻るボタン”を設定しましょう
・”トップへ戻るボタン”は「SEO対策」としても有効
・Font Awesomeと組み合わせることでオリジナルのボタンアイコンも作成可能!
・「無料版はてなブログ」でもトップボタンの設置が可能



