
はてなブログの「カスタマイズ」の一つである「吹き出し会話」の簡単設定方法を紹介したいと思います。吹き出し会話のメリットは”文章が読みやすくなる”ことです。 そのためSEO対策として、読者の滞在率アップにもつながります。
とても簡単に導入できるのでおすすめな方法です。
吹き出し会話はやはり読みやすくなるね♪
読むときにテンポよく楽しく読めるよね
ブログを読みやすくしたいと考えている方はぜひ「吹き出し会話」を導入してみましょう。それでは、画像付きの吹き出し会話を実装するための一連の流れを解説します。
- 吹き出し会話設定の流れ
- はてなブログで吹き出し設定するための「CSSコード」
- Google Chromeの拡張機能(Chrome Add-on for Hatena)をインストール
- WEBデザインを学ぶのにおすすめなプログラミングスクール
吹き出し会話設定の流れ
吹き出し用の画像を準備

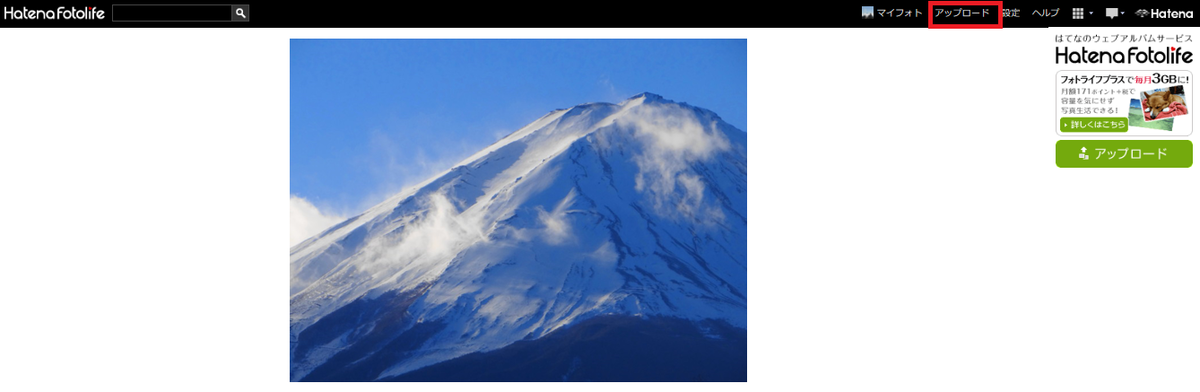
左タブ横の「フォトライフ」を選択します。

右上の「アップロード」を選択します。

ここに事前に準備してある画像を「ドラック&ドロップ」します。

今回はフリー画像を編集して、”BUMPのメンバー”の写真を準備しました。

画像にカーソルをあわせ右クリックし、「画像アドレスをコピー」を選択しておきます。
こちらはGoogle Cromeでしか対応していない機能なので、注意願います。私はIE(インターネットエクスプローラー)で一生懸命右クリックで探してました。
「はてなブログ」で「CSSデザイン」の設定をする

はてなブログの管理画面で「デザイン」を選択します。

左一番下のタブの「{}デザインCSS」を選択。
下記CSSコードをコピーし,「{}デザインCSS」に貼り付けます
はてなブログで吹き出し設定するための「CSSコード」
/* 吹き出しのCSS */ .entry-content .l-fuki, .entry-content .r-fuki { position: relative; width: 80%; box-sizing: border-box; -webkit-box-sizing: border-box; padding: 20px; border-radius: 6px; border: 2px solid #999; box-shadow: 1px 1px 5px #aaa; background-color: #fff; z-index: 1; } .entry-content .l-fuki { margin: 20px 20% 40px 0; } .entry-content .r-fuki { margin: 20px 0 40px 19%; } .entry-content .l-fuki::before, .entry-content .r-fuki::before { position: absolute; content: ""; top: 16px; width: 10px; height: 10px; border-right: 2px solid #999; border-bottom: 2px solid #999; background-color: #fff; z-index: 2; } .entry-content .l-fuki::before { right: -7px; transform: rotate(-45deg); -webkit-transform: rotate(-45deg); } .entry-content .r-fuki::before { left: -7px; transform: rotate(135deg); -webkit-transform: rotate(135deg); } .entry-content .l-fuki::after, .entry-content .r-fuki::after { position: absolute; content: ""; width: 80px; height: 80px; top: -10px; border-radius: 40px; border: 3px solid #fff; background-size: cover; background-position: center center; background-repeat: no-repeat; box-shadow: 1px 1px 5px #aaa; } .entry-content .l-fuki::after { right: -110px; } .entry-content .r-fuki::after { left: -110px; } @media screen and (max-width: 620px) { .entry-content .l-fuki, .entry-content .r-fuki { width: 70% } .entry-content .l-fuki { margin-right: 30%; } .entry-content .r-fuki { margin-left: 30%; } } @media screen and (max-width: 478px) { .entry-content .l-fuki::after, .entry-content .r-fuki::after { width: 60px; height: 60px; border-radius: 30px; } .entry-content .l-fuki::after { right: -84px; } .entry-content .r-fuki::after { left: -84px; } }
.クラス名::afte{background-image:url(画像のURL);}
.クラス名::after {background-image:url(画像のURL);}
上のコード最下部の「クラス名」と「画像URL」のみ書き換えてください
クラス名は下記ルールの制限があります。
半角の英数字、ハイフン( – )、アンダーバー( _ )です。アルファベットで始めなければなりません。(数字や記号で始めてはならない)
「クラス名」は後で使うアプリ上で呼び出す為の名前になります。
「画像URL」は先に準備していた「画像のアドレスのコピー」を貼り付けます。
Google Chromeの拡張機能(Chrome Add-on for Hatena)をインストール
まずはGoogle Chromeを入れてない方はインストールしてください。
次にSHIROMAGさんという方が開発された以下のアプリをインストールします。
Chrome Add-on for Hatena – Chrome ウェブストア
Chrome Add-on for Hatenaの実行

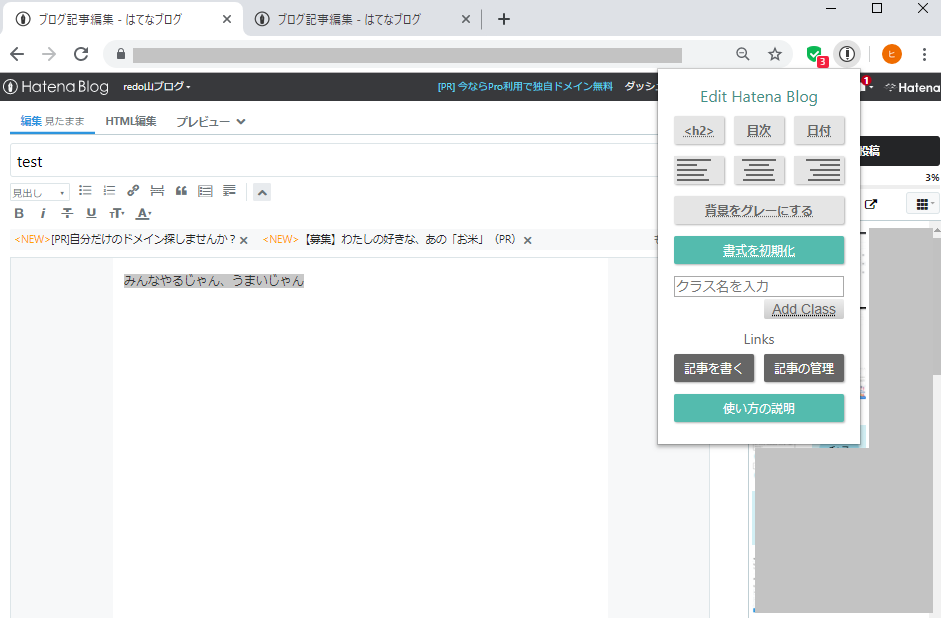
インストールが完了し、Google Cromeを立ち上げると右上に”!”のマークが出現していますので、選択してください。

①吹き出しを作成したい文章をマウスで範囲選択(グレーの状態)
② ”!”アイコンツール下の「クラス名を入力」に実行コードを入力
②の実行コードの使い方
先ほど登録した画像の「クラス名」を下記ルールに従って記入します。
画像右側の場合:「l-fuki クラス名」と入力して「Add Class」選択。
「l-fuki」と「クラス名」の間には半角スペースを空けます。
画像左側の場合:「r-fuki クラス名」と入力して「Add Class」選択。
「r-fuki」と「クラス名」の間には半角スペースを空けます。
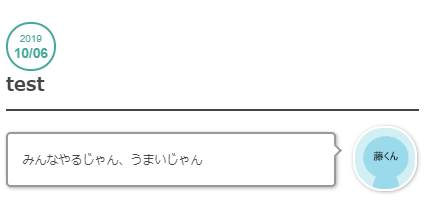
今回私はクラス名を「fuji」で登録しました。つまり、BUMPの「藤くん」(藤原基央さん Vo,Gt)のことです。

プレビューで確認するとこんな感じでBUMPの「藤くん」が話した感じになります。
このセリフはいったいなんだ?って思う方もいるかと思いますが、10年前のライブで実際に発言した内容です。笑
詳しくはこちらでBUMPのライブの紹介をしてます。
この記事で「吹き出し会話」が大活躍しました。結構体裁整えるのに苦労しました。
少々手間は掛かりますが、一連の流れは以上になります。
一度慣れれば、CSSの中身を理解して慣れてくれば、アレンジも可能です。ぜひ皆さんもチャレンジしてみましょう。ブログのレイアウトが綺麗になり見やすくなるので、お勧めです。
WEBデザインを学ぶのにおすすめなプログラミングスクール
TechAcademy(テックアカデミー)

Webデザインを深く学びたいならプログラミングスクールもおすすめです。
私も大学、大学院時代からFortranやC言語などを学んできましたがやはり誰かに教えてもらうと格段に習得の速さが違うことを実感しています。
TechAcademy [テックアカデミー]はオンラインベースのプログラミングスクールです。
キラメックス株式会社
□所在地
<本社オフィス> 〒150-0002 東京都渋谷区渋谷1-17-4 PMO渋谷8F
□事業概要
Tech Academy:プログラミング教育事業
これからの時代は「5G」が到来し、”AI(人工知能)”が制するとも言われています。ニーズが高まっている状況でプログラミングを学ぶことは、就職にも困らず良いことばかりで損はありません。
「HTML」や「CSS」などを学べるWebデザインコース はもちろんのこと以下の多くのプログラミングの学習が可能です。
TechAcademy [テックアカデミー] の特徴
の特徴
全て現役のエンジニアが指導
基本的には質問は全てオンラインでのやり取りになりますが、回答者や個人メンターは全て現役のエンジニアになっています。スクールの卒業生をメンターとして採用しているスクールも多い中、全員が現役のプロの方というのは大きな魅力ですね。
質問に対しての回答のムラが少ないというのは、学習を進めていく中で大事な要素になりますので、「Tech Academy」の特徴の一つだと感じます。
オンライン完結型スクール
忙しい社会人や遠方の方にはありがたい「オンライン完結型スクール」になっています。場所や時間を問わず、パソコンとインターネット環境が揃えば、あとは自身のスケジュールを見て学習を進めることができます。
コロナ禍で家にいる時間も増え、気軽に学習できるという点では、「オンライン完結型」に勝るものはありませんよね。
まずは、ブートキャンプの無料体験から気軽に始めてみるのをおすすめします。受講後には「HTML」や「CSS」が簡単に思えるかと思います。
「エンジニア転職保証コース」が経産省の認定講座へ
TechAcademy [テックアカデミー]の「エンジニア転職保証コース」が2021年10月から
経済産業省の第四次産業革命スキル習得講座に認定されました。
これに伴い、厚生労働省の「専門実践教育訓練給付金」の対象となります。
そのため、条件を満たすことで、なんと、【受講料の最大70%(306,460円)】がハローワークから支給されます。
これまでテックアカデミーのAIコースとデータサイエンスコースも認定されておりましたが、
過去の実績などが評価され、エンジニア転職保証コースも認定されました。
10月から認定となり、給付金の詳細などは
未経験からエンジニアを目指すエンジニア転職保証コースのページに記載しております。
転職を検討されている方へもおすすめなコースになります。
まとめ
検索順位が上位のブログではほとんどと言っていいほど、吹き出し会話が組み込まれています。とくにレビュー記事などと相性もよく、テンポよく記事が読めるようになります。
・無料はてなブログでも「画像付き吹き出しの会話形式」が可能。
・会話形式にすると体裁が整って文章が読みやすくなる。
・このコードを考えたSHIROMAGさん凄すぎです。感謝しております。
グローバルメニュのカスタマイズ方法も紹介しています。
はてなブログで収益化を目指している方へ向けて、おすすめ大手ASPも詳しく紹介しています。



