こんにちは管理人のredoです。今日はAmazonアソシエイトIDを持っている方に向けて、Amazonの商品リンクを見やすく貼り付けられる”amazlet”の使い方を紹介します。
Amazletのリンク先を”ボタンリンク”に変更する方法もあわせて紹介します。今回ご紹介する方法は”デザインCSS”を使わずに”HTML”のみで作成できる方法なので万能です。私の”デザインCSS”がうまく働かなかった為に、この方法を考えました。
デザインCSSを使わなくても「無料はてなブログ」でも確実にリンク先を”ボタンアイコン”に変更できます!
”Amazlet”で商品リンクを作成しよう!

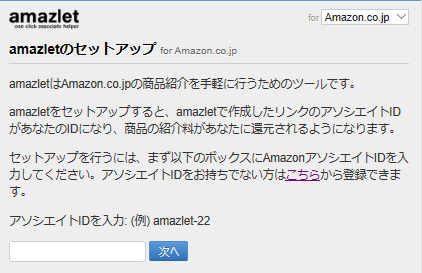
まずは”amazlet”のホームページにいき、AmazonのアソシエイトIDをリンクさせましょう。空欄箇所にアソシエイトIDを入力しましょう。

アソシエイトIDをリンクさせたら検索画面で好きな商品を入力してみましょう。私は最近はまっている”ドリップコーヒー”にしました。
お勧めのドリップコーヒーによる節約術はこちらで紹介してます。粉タイプよりは味に深みや苦みもあって私は好きです。

ドリップコーヒーで検索するとずらーっと商品が検索ヒットしてでてきます。今回はドトールの40パックのドリップコーヒーでリンクを作成してみましょう。
こちらは以前一度私も購入したことがあります。Amazonランキングも高めの人気商品です。

左下に”HTMLリンク”が自動作成されますので、コピーしましょう。さらに記事の「HTML編集」画面で任意の場所に貼り付けてください。
売り上げランキング: 113
HTMLコードを貼り付けて”ボタンリンク”を作成しよう
<style><!-- .link_button { font-weight: bold;/*太字に*/ text-decoration: none;/*下線消す*/ background: orange;/*背景をオレンジに*/ color:white;/*文字を白に*/ padding:10px 20px;/*内側の余白*/ border-radius: 20px;/*角を丸くする*/ font-family: 'Avenir','Arial';/*フォント*/ } /*以下カーソルを当てたとき*/ .link_button:hover { background: silver;/*背景色シルバー*/ text-decoration: none;/*下線を消す*/ } --></style>
「background: orange」の”orange”の箇所を”red、green、blue、pink"などに置き換えることで、他の色へ変更も可能
<div class="amazlet-box" style="margin-bottom: 0px;"> <div class="amazlet-image" style="float: left; margin: 0px 12px 1px 0px;"><a href="http://www.amazon.co.jp/exec/obidos/ASIN/B07JQJ8ZRB/redo5151020-22/ref=nosim/" name="amazletlink" target="_blank"><img style="border: none;" src="https://images-fe.ssl-images-amazon.com/images/I/415zHhfq3bL._SL160_.jpg" alt="ドトールコーヒー ドリップパック 香り楽しむバラエティアソート 40P" /></a></div> <div class="amazlet-info" style="line-height: 120%; margin-bottom: 10px;"> <div class="amazlet-name" style="margin-bottom: 10px; line-height: 120%;"><a href="http://www.amazon.co.jp/exec/obidos/ASIN/B07JQJ8ZRB/redo5151020-22/ref=nosim/" name="amazletlink" target="_blank">ドトールコーヒー ドリップパック 香り楽しむバラエティアソート 40P</a> <div class="amazlet-powered-date" style="font-size: 80%; margin-top: 5px; line-height: 120%;">posted with <a href="http://www.amazlet.com/" title="amazlet" target="_blank">amazlet</a> at 19.10.30</div> </div> <div class="amazlet-detail">ドトールコーヒー (2018-12-01)<br />売り上げランキング: 113</div> <div class="amazlet-sub-info" style="float: left;"> <div class="amazlet-link" style="margin-top: 5px;"><a href="http://www.amazon.co.jp/exec/obidos/ASIN/B07JQJ8ZRB/redo5151020-22/ref=nosim/" name="amazletlink" target="_blank">Amazon.co.jpで詳細を見る</a></div>
Amazonの物販ASPはもしもアフィリエイトがおすすめ
もしもアフィリエイトでも実はAmazonアソシエイトとの提携申請が可能です。
Amazonアソシエイト審査がなかなか通らない方や少しでも早く審査を通したい方はもしも経由での提携をおすすめします。
・もしもでは紹介料がAmazonアソシエイトとほぼ同率
・毎月の支払手数料が無料
・綺麗なリンクボタンの作成が数秒で可能
ネット情報を調べるともしも経由の方が審査が比較的優しいとの情報もあります。さらに、もしもアフィリエイトでは楽天アフィリエイトもありますので、大変便利です。
もしもアフィリエイトは記事の投稿数も比較少なめ(目安は最低5~10記事)でも審査は通りやすいので、これから本格的にブログでアフィリエイトを始める方は登録しておきましょう。
グローバルメニュー追加方法も紹介しています。
「はてなブログ」デフォルトであるアイコンフォントも便利です。
まとめ
・”Amazlet”で”リンクボタン”を作成すると見栄えがよくなるので、オススメ
・デザインCSSを使わなくてもHTMLだけで”リンクボタン”は簡単に作成可能!
・リンク作成の時間短縮にはもしもアフィリエイトが便利